谷歌Chrome新增工具:方便不辨颜色的开发者更好操作的页面
2020-3-13
谷歌浏览器相信大家都知道,这款浏览器是一个应用非常广泛的软件,不仅可以满足普通用户的使用需求,开发者使用这款软件也是非常方便的,对于软件的开发非常的方便,用户随时都可以使用这款软件尝试各种浏览功能和服务,这款软件可以为用户提供非常方便的开发服务,用户在编写程序的时候可以使用这款软件,但是对于不辨颜色的开发者来说,使用起来会不那么方便,这个谷歌浏览器就更新一个功能,可以很好的解决这个问题。

根据ColourBlindAwareness.org的说法,目前全球大约有3亿色盲人群。新的Chrome将通过DevTools在任何给定的网页上模拟全色盲、红色盲与绿色盲等色盲人群看到的样式。需要包括以下内容:
引入Chrome DevTools协议(CDP)API(Emulation#setEmulatedColorVisionDeficiency),以支持通过CDP以编程方式启用这些模拟。
引入新的Puppeteer API,以编程方式支持通过CDP进行这些模拟。
在DevTools colorpicker小部件中展开对比度检查器,以检查已知色盲之间的对比度问题。
向可访问性审核添加一个Lighthouse测试,以使用新功能,并检查每个模拟的对比级别。
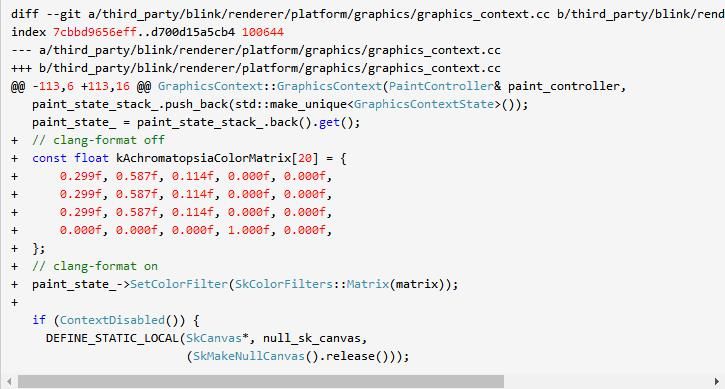
长期而言,CVD理想情况下将在Blink Renderer级别获得一级支持,因此可以在不更改文档或不影响计算样式的情况下将过滤器应用于文档。以下是一个简单的示例,该示例使用GraphicsContext::SetColorFilter无条件添加过滤器:

预计Chrome 82会加入该工具,不过目前可以使用Canary版本体验。
网友评论